Refonte graphique : BeeNair

Langages et/ou frameworks :

Langages et/ou frameworks :
Mr. MECHAIN, tuteur de stage, m'avait donc laissé toute liberté sur comment je voulais changer l'apparence de leur application, et ça dès la maquette.
Pour cela, j'ai utilisé un outil que j'utilise personnellement pour m'entrainer et me surpasser dans mes objectifs de front, je prépare avec Figma, un éditeur de graphiques vectoriels, pour pouvoir créer la maquette pour l'application BeeNair, et ainsi pouvoir montrer à mon tuteur ce que j'avais en tête avant de passer au code. J'ai pu ainsi refaire les boutons, les icônes, les couleurs, les polices, etc.
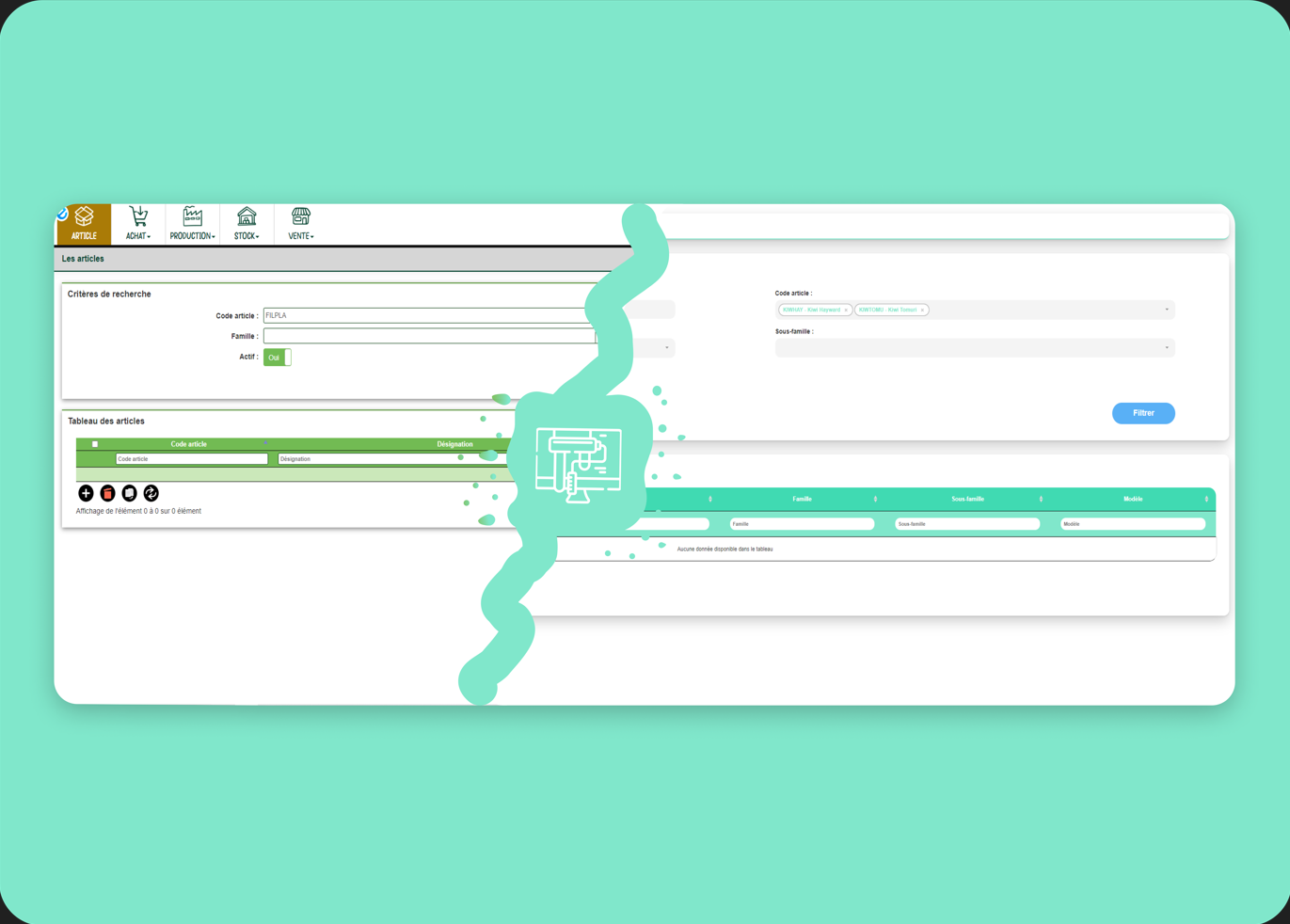
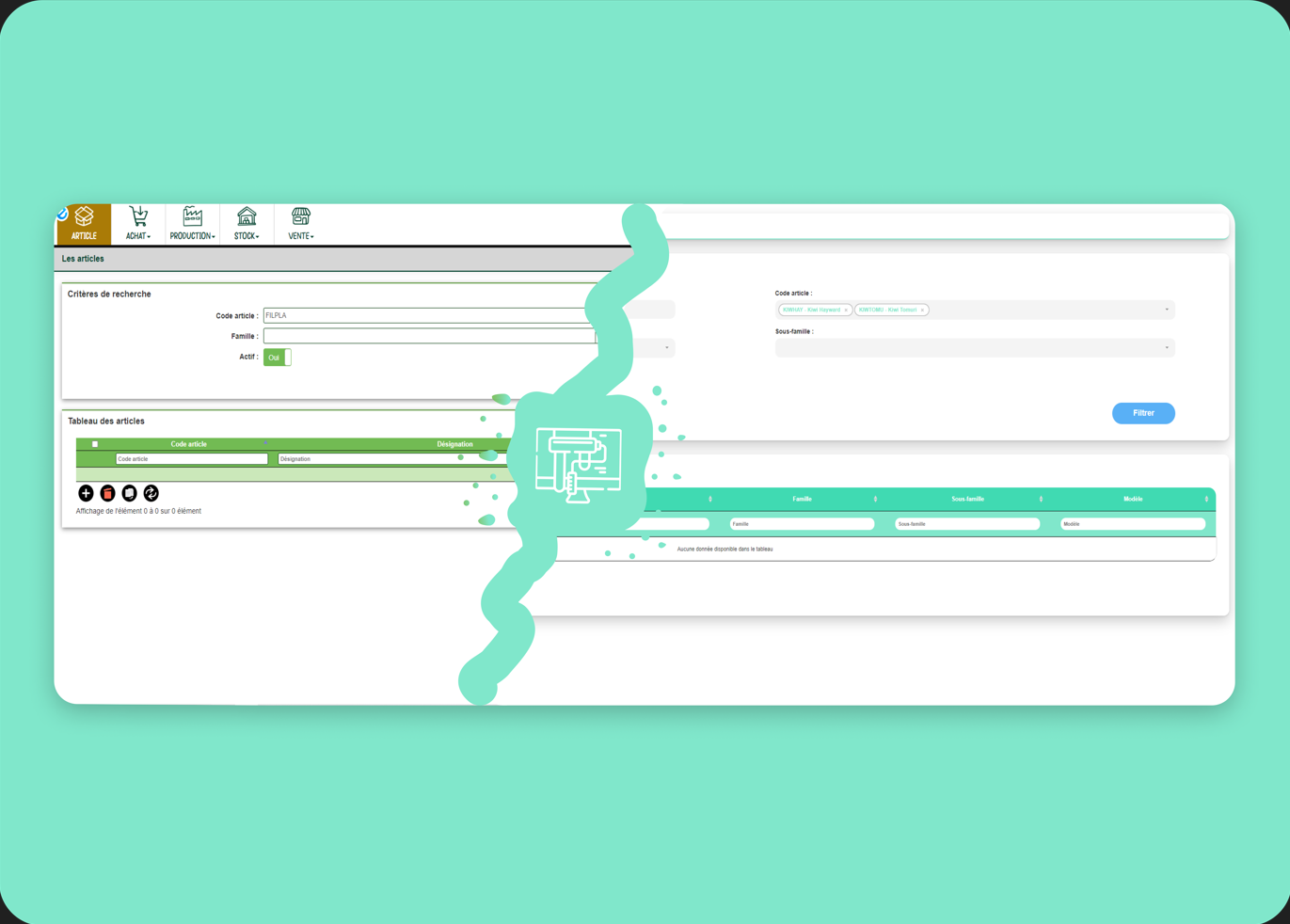
J'ai donc, en CSS et en JQuery, changer l'aspect général de l'application de manière à ressembler à la maquette que j'ai pu produire, cela a donc donné le résultat ci-dessus (ancienne version sur la deuxième slide).
Cela a donc impliqué de changer le menu, les inputs, les icônes, les tableaux, etc.
Anciennement le menu était à l'horizontal, ce qui n'était pas très pratique pour les utilisateurs, j'ai donc commencer la refonte en changeant d'abord la direction du menu (vertical).
Cela a donc impliqué de changer le menu, les inputs, les icônes, les tableaux, etc.
Le Framework interne d'Ecomsoft comporte directement la collection d'outils Bootstrap qui accélère le développement pour les développeurs. Cette collection comporte différents éléments comme des boutons, formulaires, menus mais aussi un système de grille qui permet de structurer le contenu de la page. Cela marche à l'aide de classes "col" et "row".
Bootstrap découpe le corps de la page web en une multitude de lignes, on parle alors de row. Chaque ligne est découpée en 12 colonnes de largeur égale. Le terme associé est col. Il n'est pas obligatoire de toutes les utiliser individuellement, il est possible de les regrouper pour en former des plus larges. Toutefois, attention à ne pas dépasser 12 colonnes.
J'ai utilisé ce système pour cadrer les inputs et les boutons, mais aussi pour les tableaux.
J'ai ainsi totalement refait les boutons Bootstrap de manière qu'ils soient homogène avec le reste de l'application.
Durant ce projet, j'ai du utiliser la bibliothèque JavaScript JQuery afin de pouvoir afficher ou masquer des éléments en fonction de l'interaction de l'utilisateur. J'ai donc utilisé les fonctions .hide() et .show() pour afficher ou masquer des éléments actifs / inactifs (pour les icônes de menu et autres). J'ai aussi utilisé la fonction .css() pour animer des éléments à l'aide de la width, transition, etc...